环境:
- sonar服务器:SonarQube Community Edition版本 7.8 (build 26217)
- 开发环境:mac
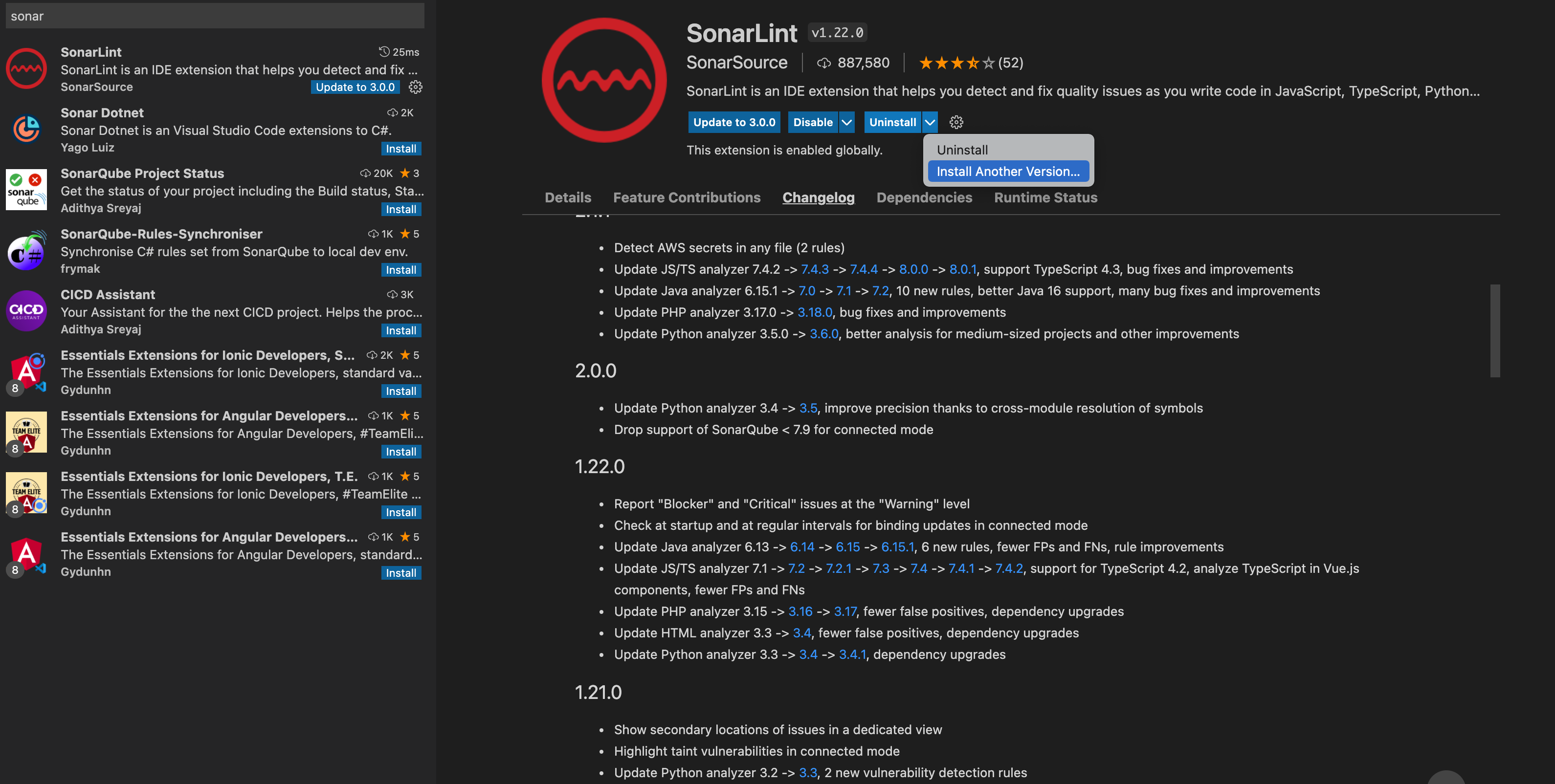
安装sonarlint
根据changeLog安装对应版本的sonarlint

配置vscode setting
根据自己的环境配置
1 | "sonarlint.connectedMode.connections.sonarqube": [ |
解释:
serverUrl:sonarqube应用地址
token:在sonarqube应用的“我的账号>安全”可以生成
connectionId:任意填写
sonarlint.ls.javaHome:java的path
sonarlint.pathToNodeExecutable:node的path
配置project setting
在项目的.vscode/setting.json下配置
1 | { |
解释:
connectionId:跟vscode的connectionId保持一致
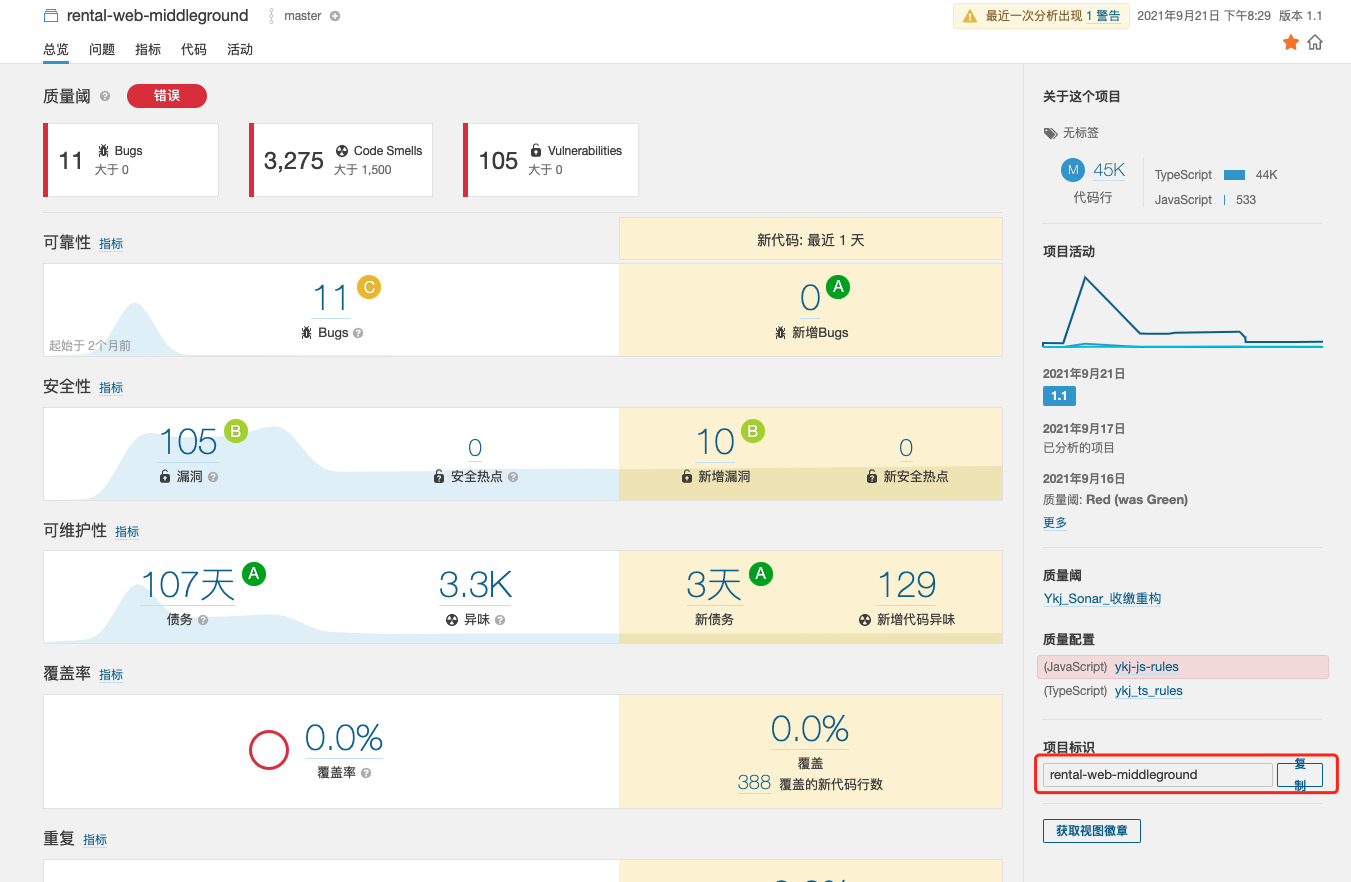
projectKey:项目标识。在sonarqube应用中能找到

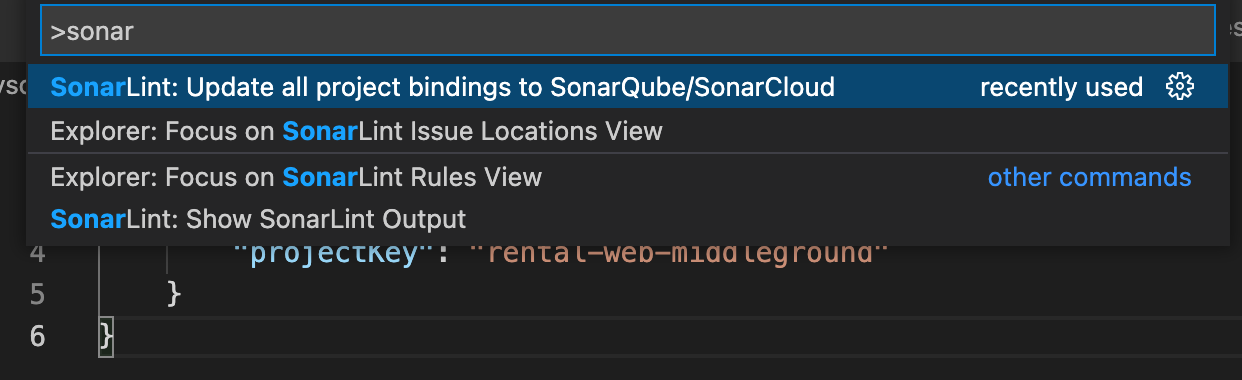
更新绑定配置

配置了connect mode后,update一下绑定配置拉取服务器的规则,就生效了。在vscode每打开代码文件后,就会扫描文件了,然后在控制台的PROBLEMS页签下显示出现的问题。
其他
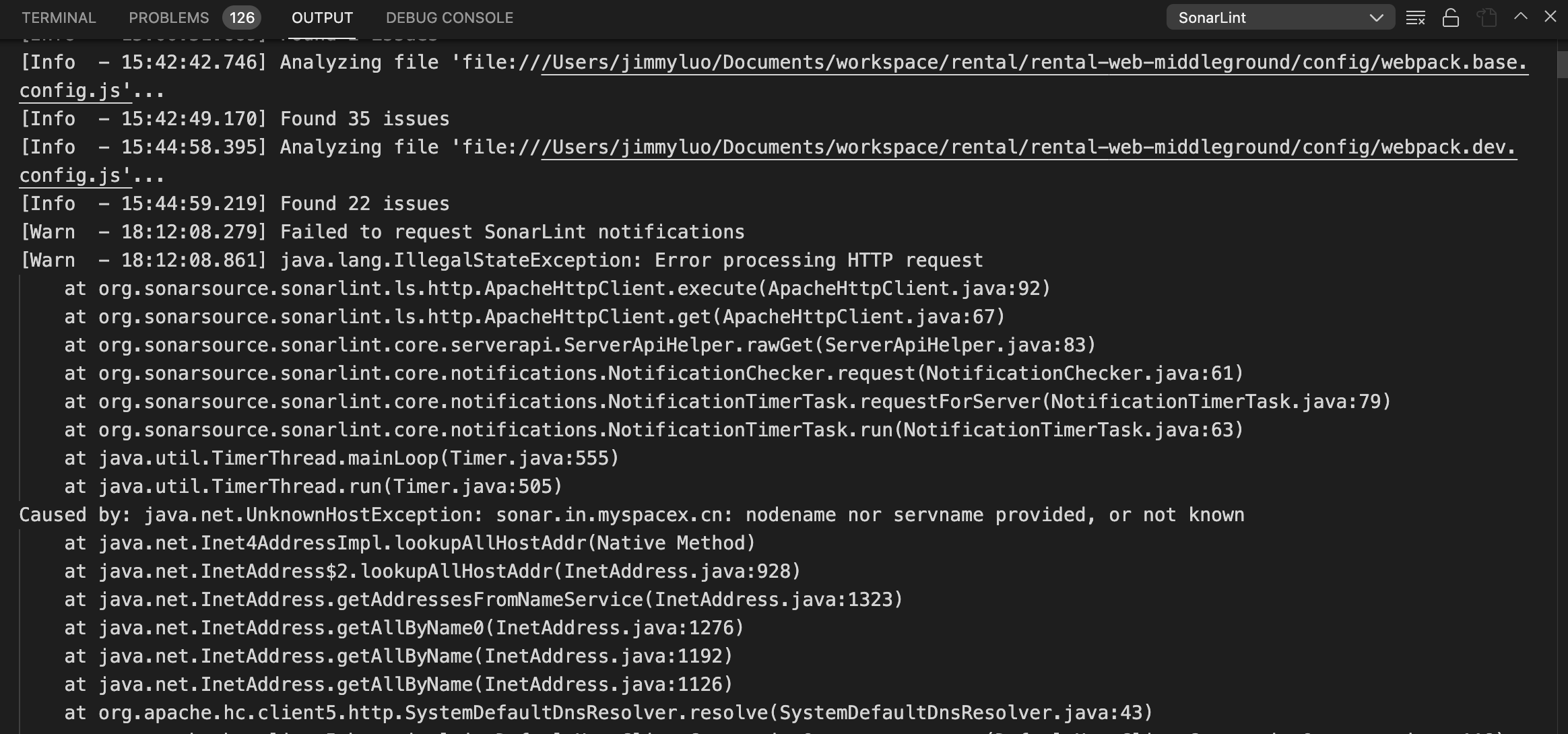
Q:如果使用中有时不起作用了,比如遇到下面的错误

A: 关掉vscode重新启动一下
Q: 没有cli工具吗,可以在提交时检查
A: 以前有,现在官方废弃掉了
Q: 每次打开文件才扫描,能否全局项目扫描检查
A: sonarlint暂时做不用,只能通过sonarQube做了
资料扩展
- 圈复杂度(Cyclomatic Complexity):https://zhuanlan.zhihu.com/p/340383750
- 认知复杂度(Cognitive Complexity):https://www.sonarsource.com/docs/CognitiveComplexity.pdf

