出现的根源:
- 传统UI操作关注太多细节
- 应用程序状态分散在各处,难以追踪和维护
React: 始终整体“刷新”页面,无需关注细节
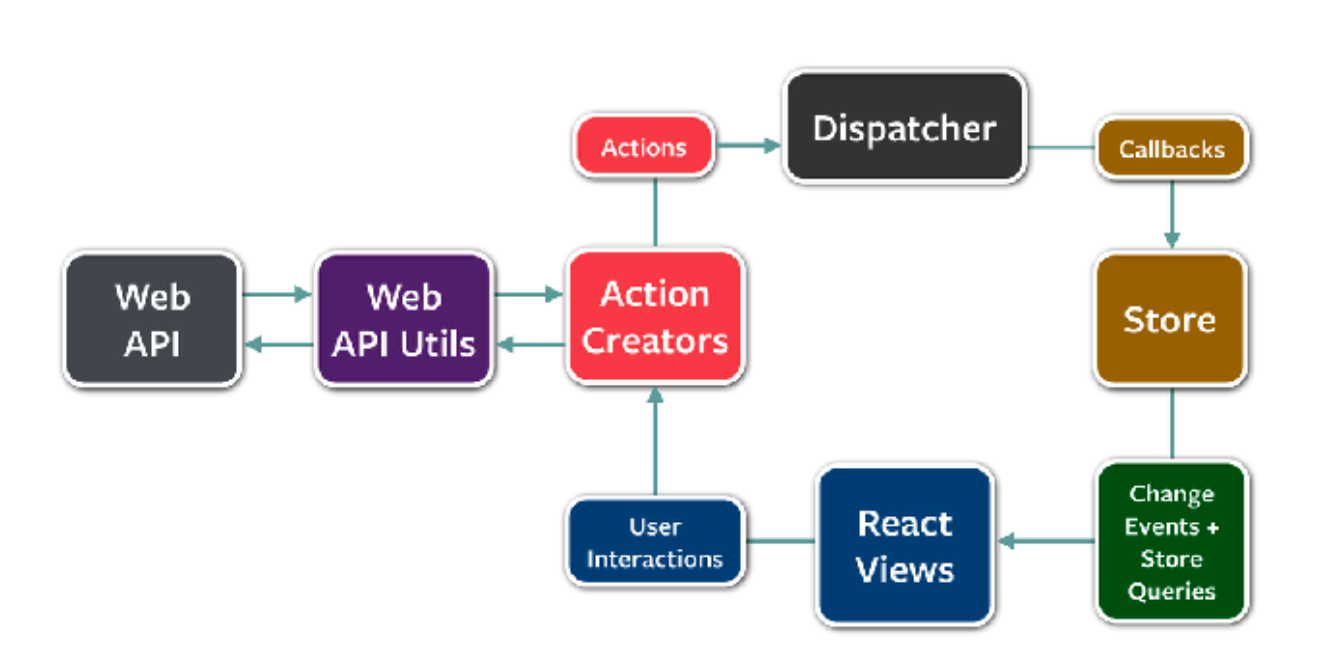
Flux架构:单向数据流

component
render
jsx:直接在JavaScript代码中直接写HTML标记。本质:动态创建组件的语法糖
1
2
3
4
5
6
7
8
9
10
11const name = "Jimmy Luo";
const element = <h1>Hello, {name}</h1>;
// 被react解析
const name = "Jimmy Luo";
const element = React.createElement(
'h1',
null,
'Hello, ',
name
)props
state
function component
immutability
React elements: React elements are first-class JavaScript objects; we can pass them around in our applications. To render multiple items in React, we can use an array of React elements.
unique “key” prop: Keys tell React about the identity of each component which allows React to maintain state between re-renders. If a component’s key changes, the component will be destroyed and re-created with a new state
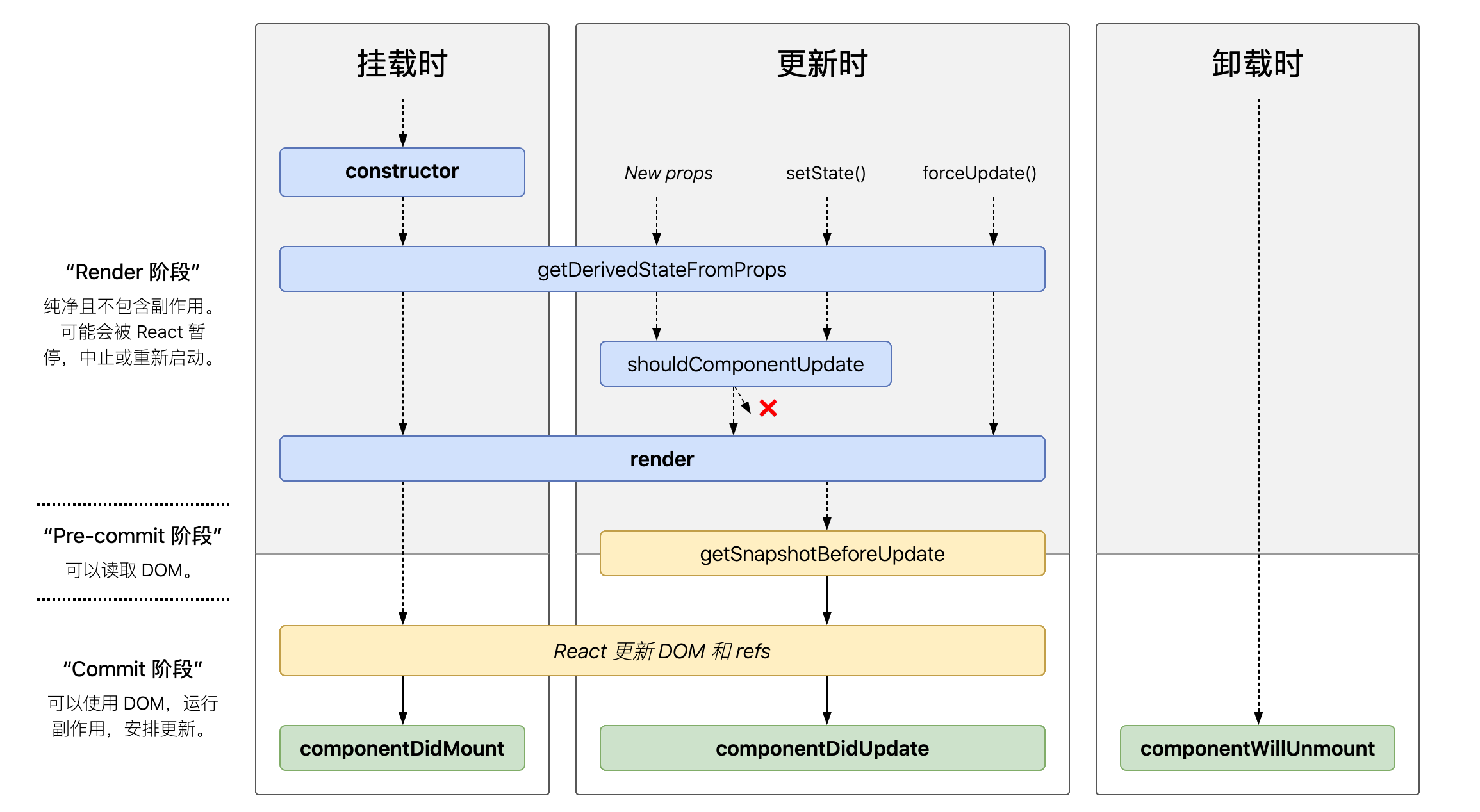
Component Lifecycle: mounting(componentDidMount())->updating(componentDidUpdate())->unmouting(componentWillUnmount())

- constructor
- 用于初始化内部状态,很少使用
- 唯一可以直接修改state的地方
- getDerivedStateFromProps
- 当state需要从props初始化时使用
- 尽量不要使用:维护两者状态一致性增加复杂度
- 每次render都会调用
- 典型场景:表单控件获取默认值
- componentDidMount
- UI渲染完成后调用
- 只执行一次
- 典型场景:获取外部资源
- componnetWillUnmount
- 组件移除时被调用
- 经典场景:资源释放
- getSnapshotBeforeUpdate
- 在页面render之前调用,state已更新
- 典型场景:获取render之前的DOM状态
- componentDidUpdate
- 每次UI更新时被调用
- 典型场景:页面需要根据props变化重新获取数据
- shouldComponentUpdate
- 决定Virtual DOM是否重绘
- 一般可以有PureComponent自动实现
- 典型场景:性能优化
- constructor
Controlled component
dva
- dva = React-router + Redux + Redux-saga
- Action: 一个对象,描述事件。type, payload
- connect: 一个函数,绑定State到View
- dispatch: 一个函数,绑定Action到State
- Model: 一个对象,所有的逻辑都定义在它上面。namespace, state, reducers, effects, subscriptions
- reducer:一个函数,接受state和action,返回老的或者新的state。Action 处理器,用来处理同步操作
- effect: 一个函数,Action处理器,用来处理异步动作,基于Redux-saga实现。action, {call(调用异步逻辑), put(出发action), select(从state获取数据)}
- Subscription: 用于订阅一个数据源,然后根据需要 dispatch 相应的 action
- Router: Injected Props: location, params, children
rerender的真正条件
- 当前组件的State中的属性改变时且当前组件的shouldcomponentupdate返回true,那么当前组件会rerender
- 组件的props中的任一属性的值有变化(即使这个任一属性的值是对象,变化的仅仅是该对象中的某属性的值,此刻也算props发生了变化)且当前组件的shouldcomponentupdate return true时且当期组件所有父级以上组件的shouldcomponentupdate return true,当前组件才会re-render
- 当前组件的shouldcomponentupdate即使返回false,当前组件里子组件若满足1中的条件,这个子组件依然会重新渲染

